Q&A에도 올렸는데 혹시 유용하게 쓰실 분 있으실까 해서 Tech에도 공유 드립니다.
이번에 플젝 뛰면서 공통 스크립트를 만드는데 json형식의 파라미터를 querystring으로 만들어서 넘겨줘야 할 경우가 생겨서요
펑션 한 번 짜 봤습니다.
for (var data in jsonObj) 로 해서 1단계 만 넘기는게 아니라 하위계층까지 다 만들어 줍니다.
예를 들면
var json = { arr1 : [1,2,3], obj1 : { child_arr1 : ["a","b","c"], child_arr2 : ["x", "y", "z"] } obj2 : { child_str1 : "안녕하세요", child_str2 : "개발자 입니다"} obj3 : [ { key:"color", value:"blue" }, { key:"color", value:"black"} ] str1 : "test1" }위와 같은 json object를
arr1[0]=1&arr1[1]=2&arr1[2]=3&obj1.childarr1[0]=a&obj1.childarr1[1]=b .... ... 중략 ... obj3[0].key=color&obj3[0].value=blue&obj3[1].key=color&obj3[1].value=black&obj2.child_str1=안녕하세요&obj2.child_str2=개발자 입니다&str1=test1위처럼 쿼리스트링으로 바꿔 줍니다. (영어와 숫자를 제외한 문자는 인코딩 처리 합니다)
배열은 java에서 List<String> 으로 받으면 되고
오브젝트 리스트는 List<클래스> 로 받으면 됩니다
여러 행을 한번에 처리 할 때 json형식 파라미터로 넘기니 잘 안돼서 querystring으로 넘겼는데 매번 노가다 하기 싫어서 만들어 봤습니다 ㅎㅎ
재귀함수를 써서 만들었는데요. 나름 머리 좀 굴리면서 한거라 뭔가 뿌듯해서 공유합니다~
아래는 javascript 공통 function 입니다
var htmlUtils = { encodeURI : function(contents, encoding) { var encoding = typeof encoding == 'undefined' || encoding == "" ? "UTF-8" : encoding; return encodeURIComponent(contents, encoding); }, encodingCheck : function(contents) { var regCheck = /^[A-Za-z0-9]$/; return regCheck.test(contents); }, tempQS : "", jsonToQS : function(param) { htmlUtils.tempQS = ""; jsonToQSTemp(param); return htmlUtils.tempQS; } } function jsonToQSTemp(param, keyString) { if (typeof param == "object") { if (Array.isArray(param)) { for (var i = 0; i < param.length; i++) { if (typeof param[i] == "object") { jsonToQSTemp(param[i], keyString + "[" + i + "]"); } else { if (typeof keyString != 'undefined' && keyString != "") { jsonToQSTemp(param[i], keyString + "[" + i + "]"); } } } } else { for (var key in param) { if (typeof param[key] == "object") { if (Array.isArray(param[key])) { jsonToQSTemp(param[key], key); } else { jsonToQSTemp(param[key]); } } else { if (typeof keyString != 'undefined' && keyString != "") { jsonToQSTemp(param[key], keyString + "." + key); } else { jsonToQSTemp(param[key], key); } } } } } else { if (htmlUtils.tempQS != "") { htmlUtils.tempQS += "&" } if (!htmlUtils.encodingCheck(param)) { param = htmlUtils.encodeURI(param); } htmlUtils.tempQS += keyString + "=" + param; } }쓰실 때는
$("#divKeyCheckList").find("input:checkbox").each(function() { var id = this.value; var isChecked = $(this).is(":checked"); var isExist = false; $.map($("#orgKeywords").val().split(","), function(arrData) { if (arrData == id) { if (isChecked) { isExist = true; } else { arrKey.push({key : id, value : "D"}); } } }); if (!isExist && isChecked) { var paramObj = new Object(); paramObj.key = id; paramObj.value = "I"; arrKey.push(paramObj); } }); var param = { interKeywordId : $("#updateId").val(), interKeywordNm : $("#keywords").val(), shareYn : $("#chkShare").is(":checked") ? "Y" : "N", "saveInfoList" : arrKey, rmrk : $("#comments").val() }; console.log(param); var querystringParam = htmlUtils.jsonToQS(param); console.log(querystringParam);
위처럼 하시면 됩니당
java에서는
@ModelAttribute("exKeywordVO") ExKeywordVO exKeywordVO컨트롤러에서 위처럼 받았고
ExKeywordVO 에는 아래처럼 List Object 가 선언되어 있습니다.
리스트 형식과 함께 string 형식도 같이 있습니다.
private List<KeyAndValueVO> saveInfoList; public List<KeyAndValueVO> getSaveInfoList() { return saveInfoList; } public void setSaveInfoList(List<KeyAndValueVO> saveInfoList) { this.saveInfoList = saveInfoList; }KeyValueVO는
public class KeyAndValueVO { private String key; private String value; public String getKey() { return key; } public void setKey(String key) { this.key = key; } public String getValue() { return value; } public void setValue(String value) { this.value = value; } } 단순 Key Value 입니다.
저는 잘 쓰고 있습니다만 혹시 버그가 있을지는 모르겠네요

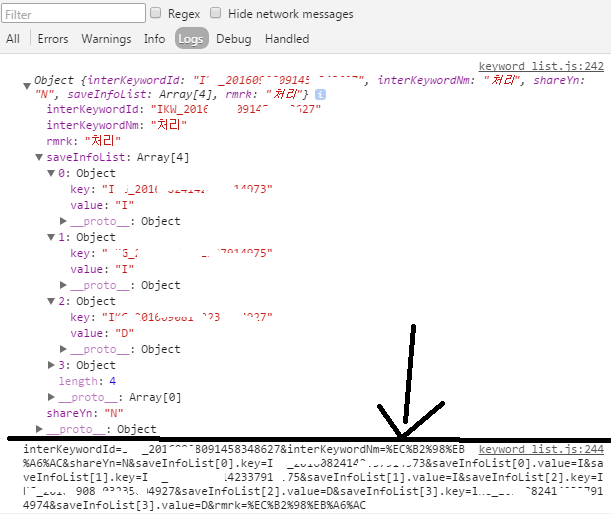
크롬에서 콘솔로 찍어보면 위처럼 잘 바뀌는 걸 볼 수 있습니다
혹시 몰라 아이디 값들은 지우개로 좀 지웠습니다
유용하게 쓰셨으면 좋겠습니다 ^^
'Developers' 카테고리의 다른 글
| ajax로 파일 전송 (0) | 2016.12.08 |
|---|---|
| Java ftpClient 사용한 ftp 전송 구현 (0) | 2016.12.08 |
| 뒤로가기 막기 (0) | 2016.10.20 |
| toggle 게시판 (0) | 2016.09.29 |
| 리눅스 톰캣 로그 보기 (0) | 2016.09.26 |
댓글